Aujourd’hui pour commencer le début de ma collaboration avec Mr Co-Smooth, nous avons souhaité tenter d’installer et d’utiliser la librairie dropzone.js permettant l’upload par « Drag & Drop ». Nous avons pour ce fait utilisé pour ce tutoriel la version 3.8.3 de dropzone disponible directement sur GitHub.
Après quelques recherches et tests infructueux, nous avons finalement réussi en suivant le tutoriel de Star Tutoriel.
Pour commencer :
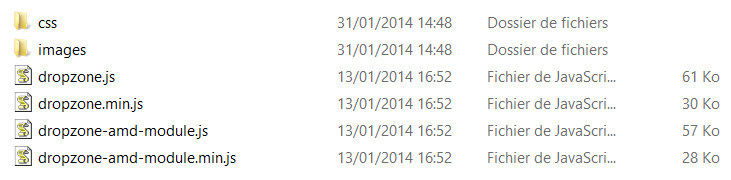
Créez un dossier du nom que vous désirez et faire un copier-coller du contenu dans le répertoire « Download » de votre archive téléchargée depuis GitGub. A ce stade, vous devriez avoir une arborescence comme ci-dessous :
 Création du fichier index.html
Création du fichier index.html
Toujours dans votre répertoire, faites un click droit puis choisissez nouveau/document texte.
Renommez votre fichier(F11) en index.html et ajoutez le code ci-dessous :
<html>
<head>
<link href= »css/dropzone.css » type= »text/css » rel= »stylesheet » />
<script src= »dropzone.js »></script>
</head>
<body>
<form action= »upload.php » class= »dropzone »></form>
</body>
</html>
Création du fichier upload.php
Dans votre répertoire, créez maintenant un fichier upload.php dans lequel vous ajouterez ce code :
<?php
$ds= DIRECTORY_SEPARATOR;
$storeFolder = ‘uploads‘;
if (!empty($_FILES)) {
$tempFile = $_FILES[‘file’][‘tmp_name’];
$targetPath = dirname( __FILE__ ) . $ds. $storeFolder . $ds;
$targetFile = $targetPath. $_FILES[‘file’][‘name’];
move_uploaded_file($tempFile,$targetFile);
}
?>
Le mot mis en couleur représente le nom du répertoire de destination de vos fichiers uploadés.
Il ne vous reste donc plus qu’à créer un dossier portant le même nom que celui utilisé dans votre fichier upload.php.
En espérant vous avoir aidé, n’hésitez pas à nous soumettre vos remarques.
Rédaction par Smoothie & Co-Smooth
Relecture et correction par Benismooth