Notre exemple à pour but de centrer un texte de façon vertical sans connaitre le nombre de caractère.
HTML :
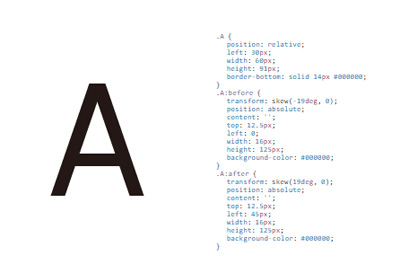
CSS :
Nous vous invitons à découvrir plus en détails cette solution novatrice sur le site officiel de CSS Sans.
Pour une valeur négative:
Pour une valeur positive :
! Fonctionne à conditions de placer le hack en dessous de votre code css.